C’est une des grandes nouvelles de ce début d’année concernant la version mobile du moteur de recherche Google. Le 21 avril prochain, Google va faire de la compatibilité mobile un facteur de classement.
Depuis plusieurs mois, Google a laissé présager l’importance future du mobile, qui est rappelons le, le premier appareil connecté à internet.

Dès le mois de juillet, Google a commencé à alimenter ses résultats de recherche sur mobile en y incluant des descriptions supplémentaires et par la suite il a testé une icône pour permettre d’indiquer aux utilisateurs les sites compatibles avec le mobile.
Peu de temps après ce test, il a annoncé l’arrivée d’un label « Mobile-Friendly » dans les SERP et l’optimisation mobile comme critère de pertinence pour son algorithme.
Après cette déclaration, le moteur de recherche a testé de nouvelles fonctionnalités dans ses résultats mobile comme une nouvelle interface en affichant des vignettes dans les SERP et l’ajout de couleur à son Knowledge Graph mobile.
C’est à partir de janvier que Google a commencé à avertir les webmasters dont les sites n’étaient pas « Mobile-Friendly » et qu’il a ensuite officialisé sur son blog, la compatibilité mobile comme critère de référencement qui sera exécuté en temps réel et page par page.

A travers cet article nous allons voir différents points pour vous aider à anticiper la mise à jour de Google et à suivre votre référencement mobile avec myposeo :
- Le mobile est-il important pour votre site ?
- Si votre trafic sur mobile est important, que faut-il faire ?
- Comparer votre positionnement sur mobile et sur desktop avec myposeo
- Créer et automatiser un rapport comparatif avec myposeo
- Comment Google reconnait un site adapté au mobile ?

1-Le mobile est-il important pour votre site ?
Pour savoir si une stratégie de référencement sur mobile est intéressante pour vous, la première chose à faire est de vous connecter à votre compte Google Analytics afin d’observer le trafic généré par le mobile sur votre site. Si vous avez beaucoup de trafic via le mobile, le suivi de votre positionnement va être important et encore plus après la mise à jour du 21 avril.
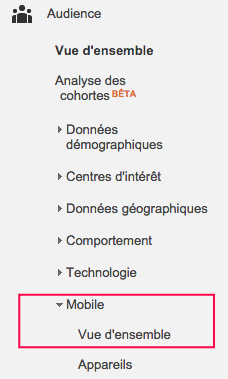
Sur votre compte Google Analytics, cliquez sur l’onglet « Audience » qui se trouve dans la barre latérale gauche. Cliquez ensuite sur la vue « mobile« , puis sur « Vue d’ensemble » :

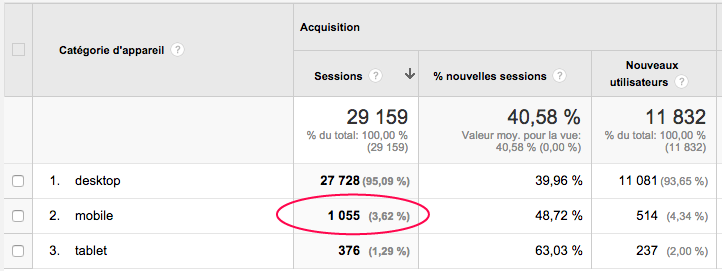
Vous accédez directement à un tableau vous présentant le nombre de sessions provenant du desktop, du mobile et de la tablette.

Selon votre activité et votre cible, le volume de trafic issu du mobile peut être plus ou moins important. Si il est inférieur à 25% du total il est clair que vous n’avez pas nécessairement besoin de vous soucier de la future mise à jour de Google. Celle-ci n’aura certainement que peu d’impact sur vos visites. En revanche si la part de trafic dépasse ces 25% ou qu’elle est votre source principale, vous devriez continuer à lire ce qui va suivre !
2- Si votre trafic sur mobile est important, que faut-il faire ?
Si le trafic provenant du mobile est élevé, le suivi du positionnement de vos mots clés dans les moteurs de recherche est donc aussi important que celui que vous pouvez déjà faire sur desktop. L’outil myposeo permet de suivre les mots-clés de son site sur mobile.
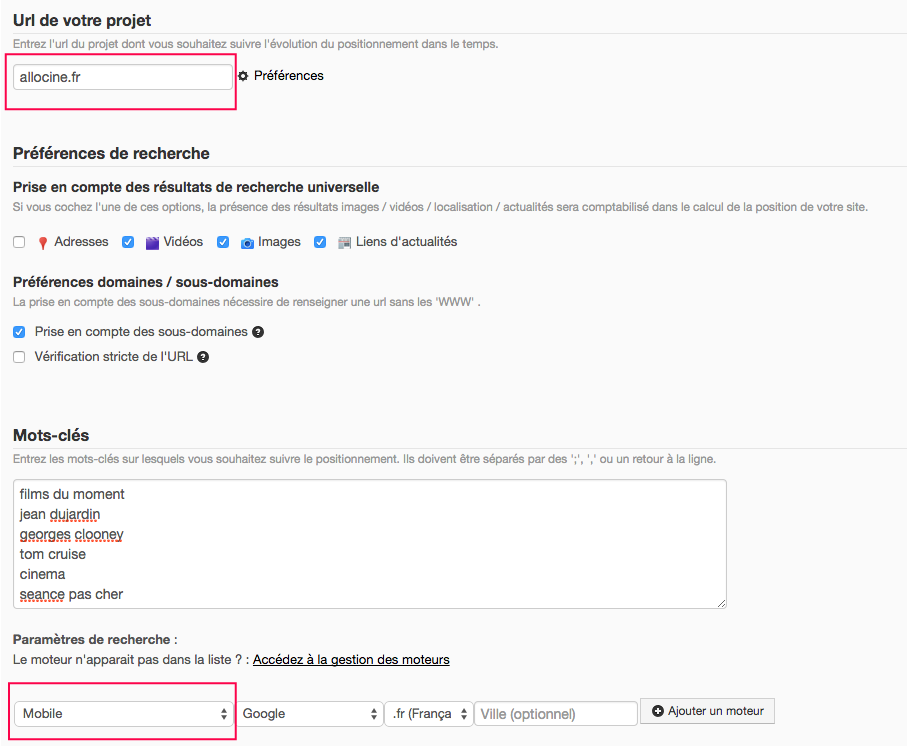
Dans l’outil Suivi SEO ajoutez simplement un projet en rentrant l’URL de votre domaine et les mots-clés à suivre. N’oubliez pas de choisir le terminal « mobile » dans les paramètres de recherche :

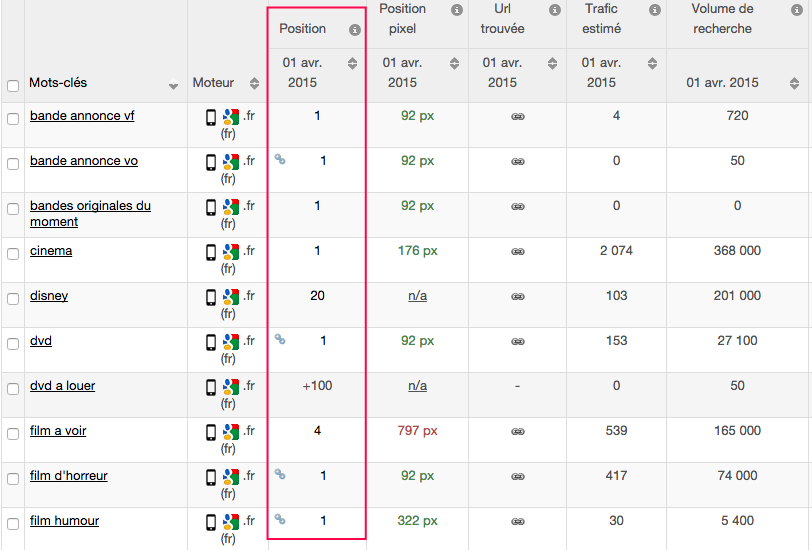
Une fois votre site et vos-mots-clés entrés, cliquez sur « Terminez l’ajout et accéder au projet« . Vous accédez directement à votre nouveau projet pour le mobile. Vous récupérez automatiquement un tableau qui vous indique le positionnement de vos mots clés sur mobile.

3- Comparer votre positionnement sur mobile et sur desktop
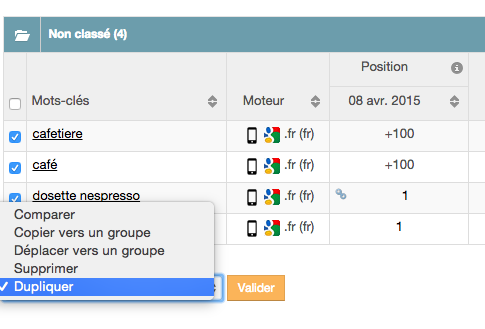
myposeo permet de comparer les données du desktop et du mobile. Pour cela il vous suffit de sélectionner les mots-clés puis de cliquer sur « Dupliquer » et valider. Une fenêtre « Ajouter des mots-clés » apparait alors. Tous les mots-clés que vous avez sélectionné y sont insérés et il ne vous reste plus qu’à choisir le terminal « ordinateur« .

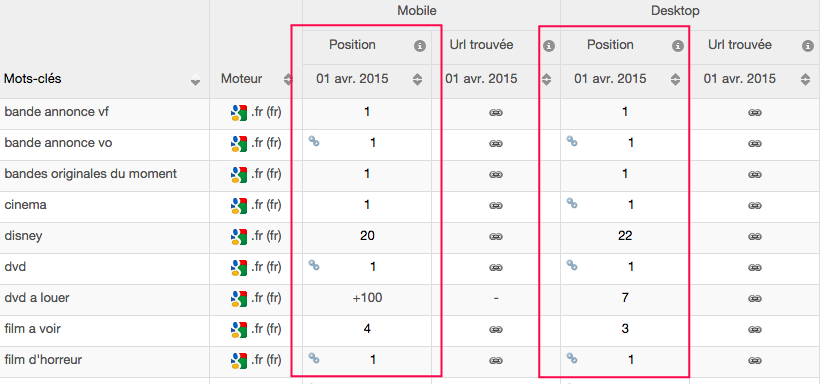
Cliquez ensuite sur l’onglet « Terminaux » présent dans le menu principal de votre projet.
En un coup d’oeil, vous allez pouvoir observer la différence de positionnement de vos mots-clés et les différents indicateurs sur ces 2 terminaux.

4- Créer et automatiser un rapport comparatif avec myposeo
Une fois tous vos mots clés ajoutés sur mobile et desktop vous allez pouvoir créer un rapport personnalisé spécifique vous permettant de voir rapidement l’évolution et la différence de positionnement de vos mots clés entre les deux terminaux. Pour cela nous vous invitons à consulter l’aide à la création de rapports personnalisés myposeo.
Notez : dans le système de rapports, filtrez vos données lors de l’ajout d’un bloc afin de ne prendre en compte que les mots clés sur mobile ou desktop.

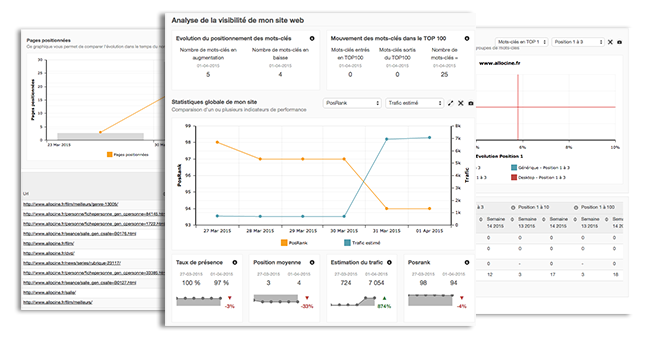
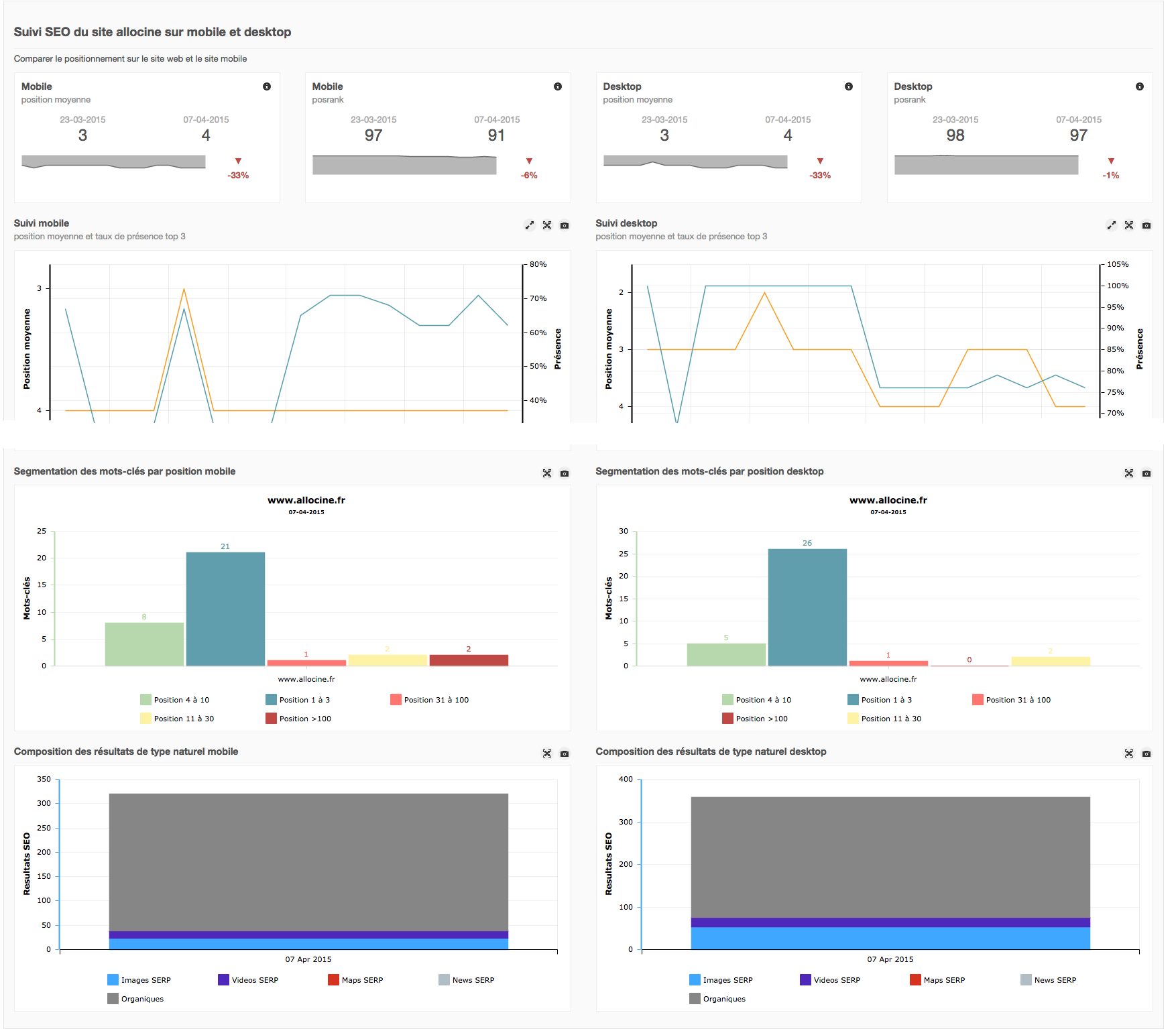
Importez par exemple les graphiques qui vous permettront de voir en un coup d’oeil les tops mots-clés et la position de votre site pour chaque terminal. Vous pourrez obtenir un rapport de ce type :

Nous avons ici comparé différents indicateurs et notamment :
- la position moyenne des mots clés sur mobile/desktop
- le PosRank des mots clés mobile/desktop : cet indicateur propre à myposeo est une note sur 100 permettant de noter une évolution
- le taux de présence des mots-clés sur mobile/desktop
- la segmentation des mots-clés par position sur mobile/desktop
- la composition des résultats de type naturel des mots-clés sur mobile/desktop
5- Comment Google reconnait un site adapté au mobile ?
Pour comprendre les critères que Google prend en compte pour reconnaître un site « Mobile-Friendly« , nous sommes allés visiter le site de Google Developers. On y trouve un Guide dédié au SEO pour mobiles permettant d’apprendre à configurer votre site pour plusieurs appareils, à aider les moteurs de recherche à comprendre votre configuration et à éviter les erreurs fréquentes au cours du processus.
Voici les critères de Google :
- Les fichiers JavaScript, CSS et images utilisés pour le site doivent tout d’abord être accessibles par Googlebot.
- Le contenu d’une page doit être compatible avec les appareils mobiles, c’est à dire qu’il doit pouvoir se lire. L’utilisation des balises standards HTML5 est fortement conseillée.
- Chaque URL du site doit rediriger vers l’URL mobile correspondante.
- Il faut éviter les 404 sur mobile en les redirigeant vers l’URL équivalente.
- La bannière promotionnelle pour l’application ne doit pas empêcher l’internaute d’effectuer sa recherche.
- Le temps de chargement des pages mobiles doit être rapide.
- etc.
Conclusion
Vous voilà maintenant prêts à affronter la mise à jour du 21 avril prochain ! Si le mobile est important pour vous il sera très intéressant de constater des différences de positionnement (hausses comme baisses) entre aujourd’hui et la fin du mois. Nous vous recommandons donc de passer dès que possible à l’ajout de vos mots clés sur les terminaux mobiles, vos retours d’expérience seront les bienvenus.
Carol-Ann
Responsable marketing @myposeo, community manager et rédactrice.
- More Posts (664)
