Le géant de la recherche web a récemment annoncé que depuis que son robot « GoogleBot » est passé sur Chrome 41, il n’indexait plus les éléments en CSS custom properties qui sont des propriétés de modules personnalisés.
Pour information, GoogleBot est un robot « Spider » d’exploration dédié à l’analyse et la détection des mises à jours des pages web afin de les indexer dans Google. Les variables Css Custom Properties sont des éléments qui possèdent des valeurs spécifiques réutilisables dans un document.
Elles sont identifiées grâce à des notations personnalisées comme par exemple « –couleur du menu: noir; » et sont accessibles grâce à la « fonction va() » par exemple : « (–menu-couleur); »
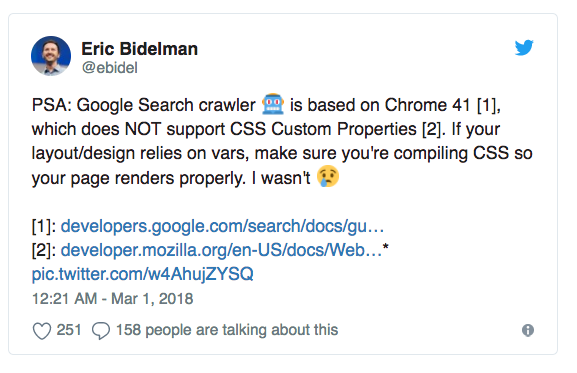
C’est Eric Bidelman, ingénieur chez Google, qui en a fait le constat sur Twitter en réalisant des mises en page qui prenaient en compte des variables de propriétés de modules personnalisés. Suite à ce constat, il recommande de s’assurer de bien compiler le CSS afin d’avoir un bon rendu dans la mise en page.
Voici le tweet d’Eric à ce sujet :

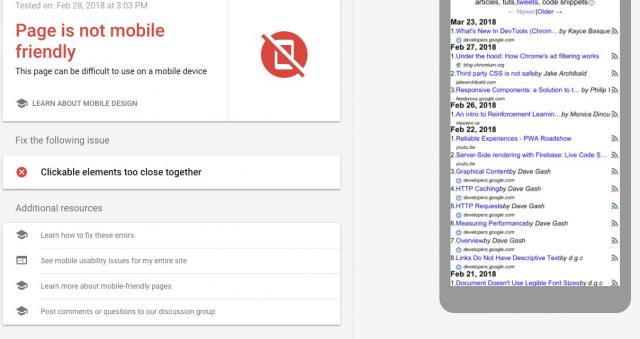
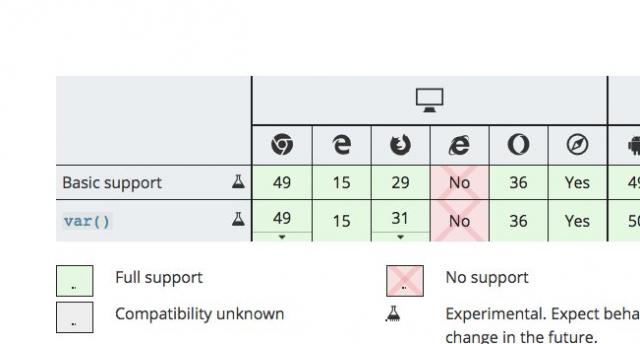
Voici des captures d’écran qui montrent le problème :


Avez-vous rencontré ce problème ?


