La firme de Mountain View a sorti un document technique destiné aux SEOs sur les meilleures pratiques concernant la gestion et l’optimisation des lazy-loaded content. Pour information, le « lazy-loading content » ou « Off-screen content » (Contenu hors-champ), est une pratique UX. Elle consiste à différer le chargement d’un média uniquement au moment où il est vu par l’utilisateur.
Le lazy-loaded content, c’est quoi ?
Vous avez probablement déjà dû voir lorsque vous scrolliez sur un site web, que parfois une image ou media peut se charger au moment où vous arrivez à son niveau. Si vous ne le saviez pas, il s’agit alors ici d’un contenu différé.
En effet, le différemment d’affichage des images ou vidéos permet d’augmenter les performances d’un site web et l’expérience de la navigation. Notamment la vitesse de chargement des pages (d’ailleurs Google pénalise les sites trop lents).
En oeuvrant ainsi, les Webmasters exploitent une technique qui va reporter l’affichage des ressources qui se situent en dessous de la ligne de flottaison.
Grâce à ce procédé, l’internaute voit le contenu dans la fenêtre d’affichage qu’au moment opportun. C’est-à-dire, quand il est arrivé à son niveau dans la page.
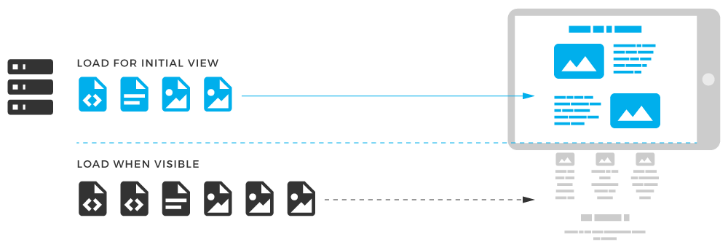
Voici un exemple illustré pour comprendre le lazy-loading content :

En fait, le lazy-loading content va permettre d’économiser la bande passante de l’internaute lorsqu’il visite votre site web. Mais également permettre aux navigateurs qui ne supportent pas le JavaScrip ou qui l’ont désactivé, de pouvoir accéder au contenu dynamique.
Comment faire du lazy-loaded content ?
Même si l’affichage différé des images est une bonne technique pour améliorer les performances d’un site web, il faut bien vérifier l’intégration des contenus afin que GoogleBot puisse les crawler, les indexer et les positionner.
Pour ce faire (dans les grandes lignes) :
- rendez-vous sur le site de test mobile friendly de Google
- recherchez toutes les images dans le code HTML de votre site mobile en faisant une recherche à l’aide de la commande Ctrl+F (Commande +F sur mac) « <image> ».
- identifiez les <images> que vous souhaitez « lazy-loader » et vérifiez qu’elles ont bien toutes une balise « <noscript>. Sinon ajoutez-la.
- testez à nouveau sur l’outil test mobile friendly de Google.
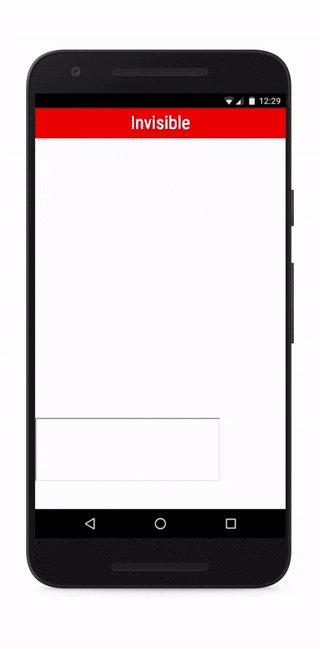
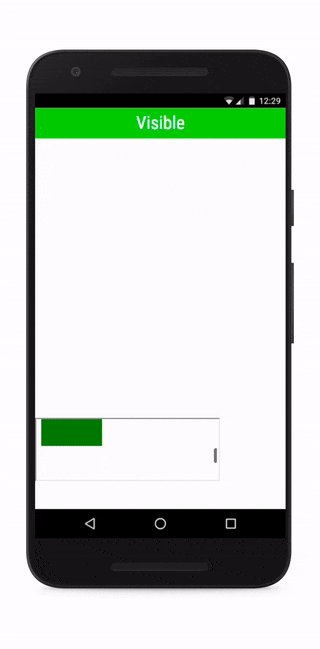
Si vous souhaitez tester l’affichage des éléments lazy-loadés dans leur espace réservé, connectez-vous à l’API IntersectionObserver. Ensuite, vous pourrez évaluer la visibilité de l’implémentation du pré-chargement et du chargement différé de vos contenus chez l’internaute.

Les recommandations de Google
Le géant de la recherche incite donc les webmasters à anticiper le crawling et l’indexation des lazy-loaded content. Google recommande aux développeurs de se poser la question de savoir comment son Bot peut les détecter au risque que ces contenus ne soient pas pris en compte par le moteur de recherche.
Google ajoute qu’il faut également bien vérifier que le contenu se charge dans la surface de la fenêtre destinée au média.
Par ailleurs, pour que GoogleBot puisse supporter le scroll infini ou le chargement de page, vous devez fournir un lien unique pour chaque section que le navigateur de l’internaute pourra charger directement. Aussi, Google recommande d’utiliser History API pour mettre à jour l’URL lorsque le contenu est chargé dynamiquement.
Finalement, la société californienne conseille de toujours tester la bonne implémentation des éléments.
Source : Search Engine Land & Web Fundamentals