La firme de Mountain View continue de prendre des mesures pour optimiser l’expérience utilisateur sur le web. Cette volonté s’est concrètement illustrée avec le déploiement de l’Accelerated Mobile Page (AMP) en 2015. Désormais installée sur le web, Google souhaite maintenant en faire un format standard et le populariser grâce à de nouvelles fonctionnalités qui vont homogénéiser les performances de tous les sites. Même ceux n’utilisant pas AMP.
Pour rappel, l’AMP est un format d’intégration web mobile destiné à optimiser la vitesse de chargement des pages. Depuis que le trafic mobile a surclassé celui du desktop, Google a pris des mesures notamment avec le projet Mobile First index pour favoriser l’expérience du search sur ce device.
Initialement perçue comme un autre format de propriété Google malgré qu’elle soit en open source, la technologie AMP a également connu quelques critiques. Notamment sur le fait qu’il y avait que peu de fonctionnalités à son lancement et seulement 1% de support technique dédié, dans le monde.
Pourtant les sites qui ont adopté l’AMP connaissent une augmentation de leur performance. D’ailleurs Google a récemment sorti deux outils pour comparer la vitesse de chargement des acteurs sur le web et calculer l’impact financier des conversions à travers le PageSpeed. Les bénéfices constatés ont amené la société californienne à en faire un indispensable pour les éditeurs du web.
Voici l’annonce de Google sur le sujet :
Le travail de standardisation motivé par l’AMP est en cours dans le cadre de divers projets WICG. L’objectif de Google est d’étendre la prise en charge de fonctionnalités comme les « Top Stories Carroussel » à un contenu de type AMP qui répond à une ensemble de critères de performances et d’expérience utilisateur et intègre un ensemble de nouvelles normes web. Nous parlons de standards tels que des règles sur les fonctionnalités, les spécifications web, la gestion des iframe*, des options de récupération des données de performances et enfin un service pour analyser puis optimiser chaque étape du chemin critique du rendu (paint timing)*. L’équipe Chrome a d’ailleurs publié l’année dernière le rapport sur l’expérience utilisateur qui révélait des métrics clés.
*iFrame : fenêtres sur un site qu’on appellera « A » et qui tirent une partie de leur contenu depuis un site « B » comme par exemple, les likebox, ou les blocs météo.
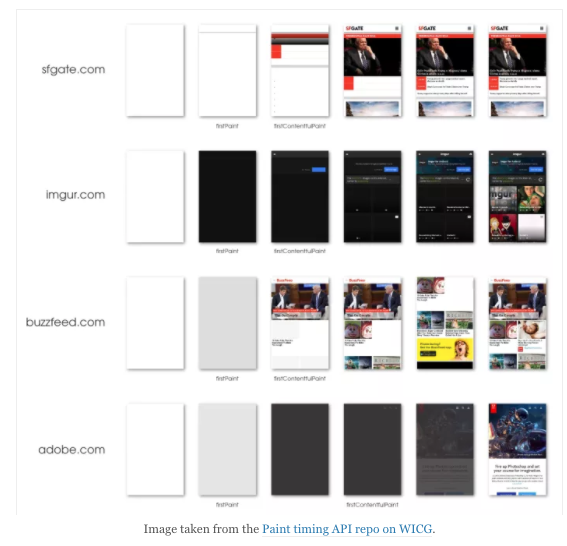
**Voici à quoi ressemble un painting time :

Malte Ubi, le lead tech du projet AMP, a déclaré que le géant de la recherche continuera à soutenir et développer le projet de l’Accelerated Mobile Page. La finalité qui découle de cette généralisation dans tout le web s’aligne avec la volonté affichée par la firme de Mountain View de rendre le web plus fort et surtout plus rapide.
Cette généralisation des options AMP permettra aux webmasters de pouvoir en tirer profit plus simplement. Par exemple, certains sites pourront apparaitre dans le carroussel des top résultats de recherche.
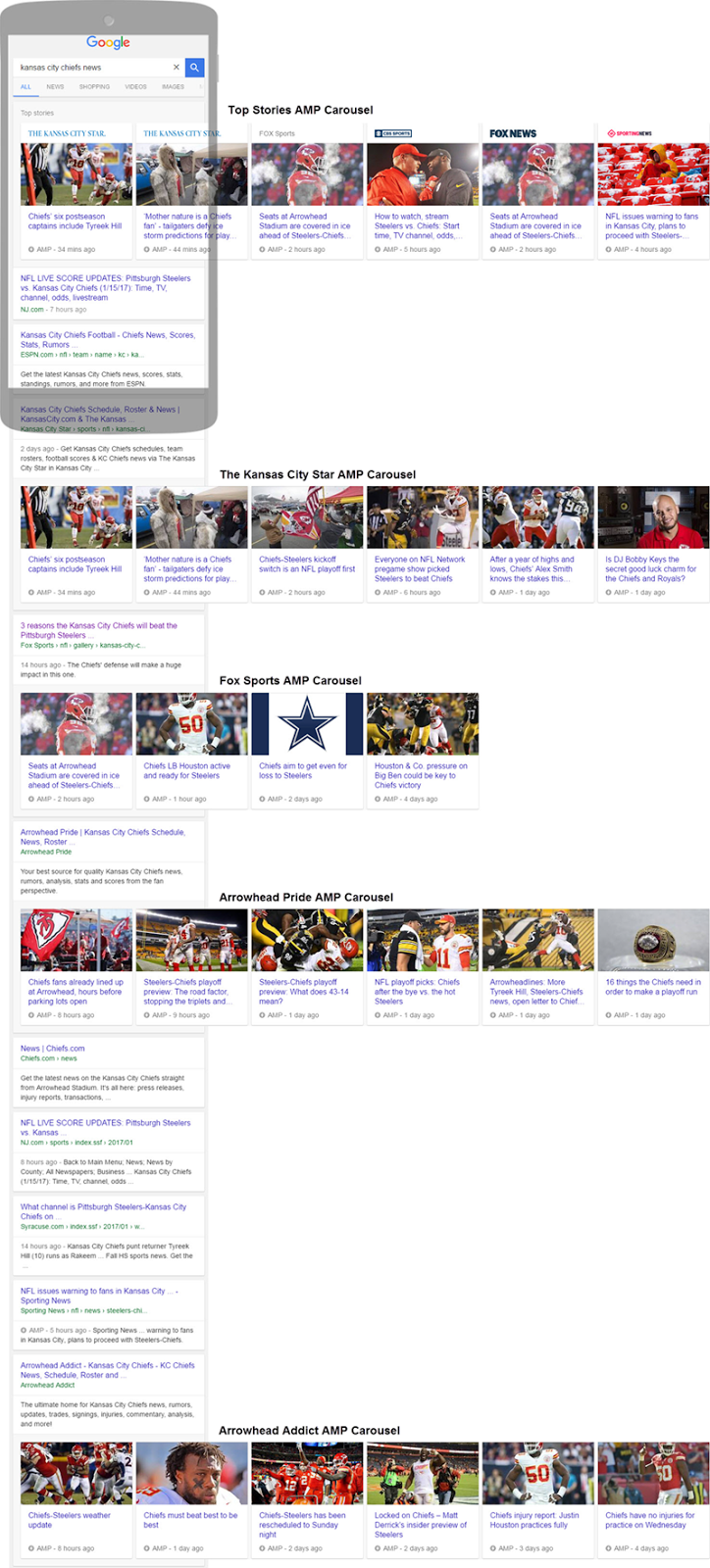
Voici à quoi ressemble un carroussel top résultats recherche AMP pour la requête « Kansas city chiefs news »:

Voici l’annonce de Malte Ubi :
Nous nous inspirons de ce que nous avons pu apprendre d’AMP et travaillons sur les standards qui optimiseront la vitesse de chargement pour des contenus non AMP de base. Nous espérons que ce travail permettra de débloquer l’accès aux avantages de l ‘Accelerated Mobile Page et renforcer les options d’affichage dans le carroussel des top recherches.
Pour le moment, il n y a pas de planning officiel annoncé pour ces mises à jour.
Source : Search Engine Land


